The Beginners Guide to Paid vs. Free Website Builders
The latest advancements in free website builders imeans it’s never been a better time to build your own website.
Jul. 03, 2025

The Top 5 Website Builders for Your Online Store
Taking your business online is one of the best moves you can make to improve the exposure and revenue of your brand. It can open up a new client ba...
Mar. 23, 2022

Comparing the 5 Best Blogging Platforms
Incorporating a blog into your marketing mix is critical for getting your voice heard amongst the noise, communicating the value of your organizati...
Mar. 23, 2022

Wix Templates: How to Choose From Over 600 Options
Whether you own a business, offer a service, have a portfolio to display, or simply want a platform to share your thoughts and ideas, Wix has a tem...
Mar. 23, 2022

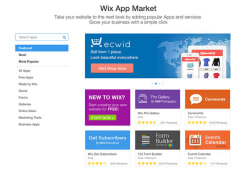
Wix App Market – How It Makes a Great Website Builder Even Better
Wix is one of the most popular DIY website builders for good reason. It’s extremely affordable, remarkably easy to use, and almost endlessly custo...
Mar. 23, 2022

The Ultimate Guide To Website Builders
How to Make a Website
1. Sign up for a website builder
2. Select a template
3. Pick a domain name
4. Upload content
5. Design your site
6. Consider...
Mar. 23, 2022

Wix Pricing: An In-Depth Look at the Website Builder’s Free & Pre...
Wix is arguably the best do-it-yourself website builder on the market. We rate it first among all website builders because of its array of attract...
Mar. 23, 2022

7 Services You Need to Transition Your Side Gig into a Full-Time ...
Transitioning your side-gig or part-time venture into a full-time business can be very risky, but equally rewarding. Even if you have been building...
Jul. 12, 2021

Comparing the Best SEO-Friendly Website Builders
The process of designing your own website is not a simple one. You have to think about your product, understand your target audience, create the ri...
Jul. 12, 2021

The Top 5 Website Builders for Your Business
Few successful businesses today operate without a web presence. It’s a key method to increase the exposure of a business far beyond the storefront,...
Jul. 12, 2021

The Top 5 Free Website Builders for Small Businesses
Launching a website with a free website builder is a simple way to grow your small business online. Compare the top brands and find the best soluti...
Jul. 12, 2021

The Ultimate Showdown: Wix vs. Weebly
The benefits of an online presence for small and medium-sized business owners can’t be ignored. Most people use search engines to find local produc...
Jul. 12, 2021

Battle of Website Builders: Wix vs. Web.com
Launching a new website is now easier than ever thanks to do-it-yourself website builders, such as Wix and Web.com. Each of these builders allows i...
Jul. 12, 2021

Comparing Wix vs. Weebly vs. Squarespace: Which is Best for You?
When it comes to building a website, there’s an abundance of Web-based tools that allow users of any experience level to get up and running in no t...
Jul. 12, 2021

The Top Website Builders That Can Take Your Small Business to the...
Few successful businesses today operate without a web presence. It’s a key method to increase the exposure of a business far beyond the storefront,...
Jul. 12, 2021

Shared Web Hosting What You Need to Know
You’ve taken the leap and decided to set up a website of your own. Even with all the bells and whistles, a beautiful design, and killer content, yo...
Jul. 12, 2021

Website Hosting 5 Common Mistakes to Avoid
Are you paying too much for your hosting service? Is that unlimited bandwidth plan really what it seems?
Jul. 12, 2021

How to Choose the Right Hosting Server A Short Guide
Do you run a growing online store or have a ton of videos on your website? More importantly, do you know how this affects your hosting needs?
Jul. 12, 2021

Battle of the Builders: GoDaddy Vs. HostGator Website Building Tools
GoDaddy and HostGator are 2 of the biggest names in the hosting industry. They’ve run the gauntlet, neck and neck for years, each bringing their ow...
Jul. 12, 2021

10 Questions with a GoDaddy Executive: What Is the Key To GoDaddy...
With 20 million customers worldwide, GoDaddy is the place people come to name their idea, build a professional website, attract customers and manag...
Jul. 12, 2021

How to Take Your Business to the Next Level by Moving It Online
With the world in disruption and entire industries closed down there has never been a more important time to get online. If your business only has ...
Jul. 12, 2021

Top 10 Mistakes People Make When Building a Website and How To Av...
Your business’s website is its portal to the world, allowing potential customers to see who you are and what you’re about. These days, there are a ...
Jul. 12, 2021

Wix vs. GoDaddy: Templates Comparison
Your website template is the foundation of your site, whether you are running a real estate blog or want to present your restaurant to the online w...
Jul. 12, 2021

Wix vs. WordPress: Which Website Builder is Better For You?
There are major differences between these two leaders in the website building field. We break down their pros and cons to see where each excels.
May. 22, 2020
